Single command to integrate tailwind CSS with angular.
Learn how to integrate tailwind css with angular within 5 minutes.
Hey, guys today in this blog I will show how to use tailwindcss with angular. So let's begin this.
- First let's create a fresh angular project using ng new command.
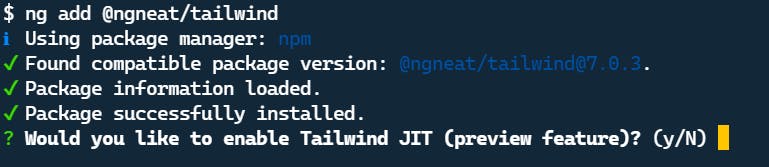
- Open the project in terminal or integrated terminal of vs code and run the below given command.
- Then choose whether you want to use tailwind JIT or not.

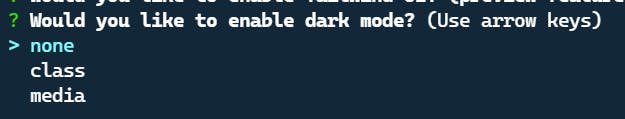
- Now choose whether you want to use tailwind darkmode or not. If yes choose whether you want media based dark mode or class based.

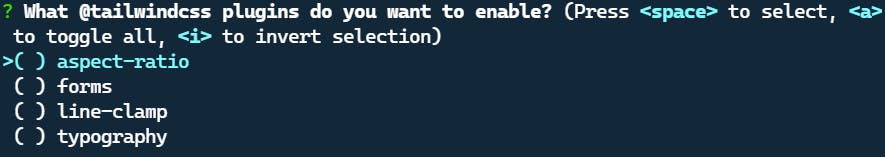
- Then choose which plugins you want to use.
- If you want to use all plugins, press `a` - Press `space` to select particular plugin - press `i` to invert the selection
- During the installation, it will create new
tailwind.config.jsfile add following lines tostyles.scssfile. - Now everything is configured to use tailwind css with angular. Now let's check whether it works or not.
- Write the below given html in
app.component.htmlfile. - Now run the angular server.
- The following result should be displayed. If your result is same as mine, then tailwind css and angular have been configured successfully.