Introduction
If you're looking for shifting your work environment from local to remote machine, you're at the right place. In this article, I'll be sharing my experience of setting up a remote development environment.
Topics We'll Cover
- Installing Docker, NVM, GItHub CLI, Node.js, Yarn etc in our remote machine
- Accessing our remote machine using SSH and VSCode.
- Creating a Next.js Project in our remote machine
- Port Forwarding and so on
- Accessing our Remote Machine on VS Code on Browser
Setting up a Remote Machine
I won't be going through creating a remote machine. You can use Oracle Cloud, DigitalOcean, Linode, AWS, Google Cloud, Microsoft Azure etc for creating a remote machine. I personally use Oracle Cloud because it provides a free machine running with 4 VCPUs, 24 GB of Memory, 200 GB of Storage and ARM PreProcessor.
After you create a remote machine, now it's time to setup VS Code.
Setting up VS Code
Note: If you want to have VS Code installed on your server, so that you can access it using a browser, you can get instruction for that at last.
Open a VS Code in your local machine and install the following extension.
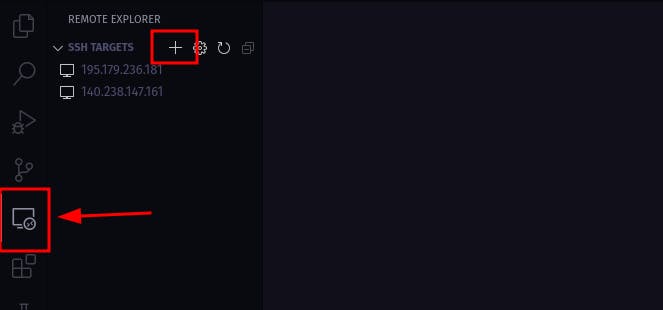
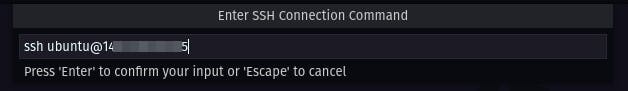
After installing the extension, click on the "Remote Explorer" icon on the left side of the VS Code. You'll see a + icon. Click on it and select "Connect to Host". Now you'll be asked to enter the SSH details of your remote machine.

ssh username@ip-address

Enter the details and click on "Connect". You'll be asked to select a config file, once you select it. A host will be added to your "Remote Explorer" and you'll be able to access your remote machine.
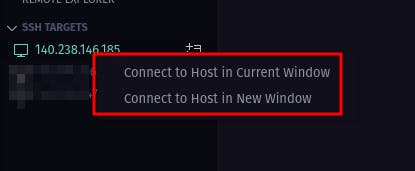
Now, click Right click on the host and click "Connect to Host in New Window". This will open a new VS Code window with your remote machine.

It will ask "Are you sure you want to add fingerprint to known hosts file?". Click on "Yes".
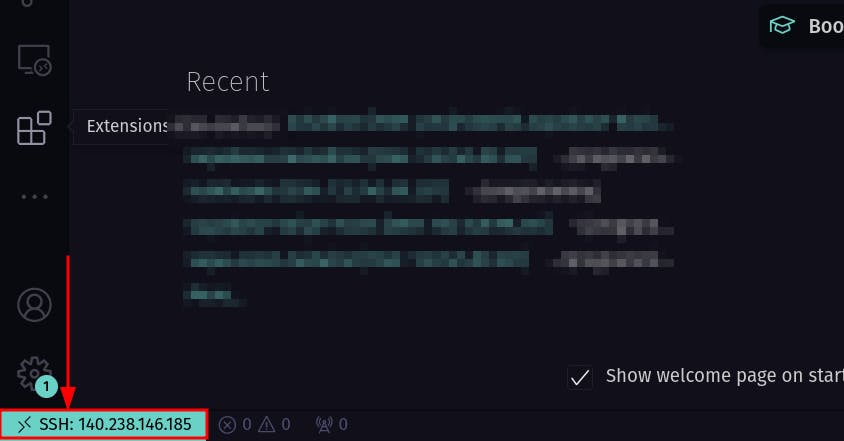
Now you're accessing your remote machine using VS Code.

In the first time, it will take some time because vscode will install some dependencies in your remote machine.
Installing Docker, NVM, GitHub Cli, Node.js, Yarn
First, we'll be installing Docker, NVM, GitHub Cli in our remote machine. I have created a script for installing all these tools using python. You can find the script here.
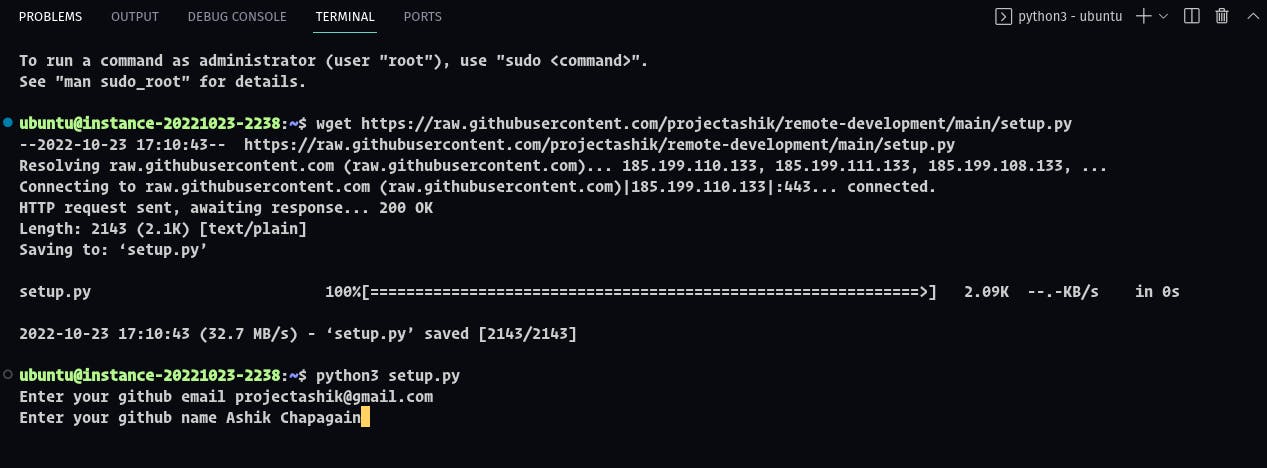
First, open a terminal in a vs code by pressing Ctrl + ` where you have connected to your remote machine. Now, run the following command.
wget https://raw.githubusercontent.com/projectashik/remote-development/main/setup.py # This installs php and composer too
wget https://raw.githubusercontent.com/projectashik/remote-development/main/setup-no-php.py -O setup.py # This doesn't install php and composer

This will add the script file which is named as setup.py.
Now, run the following command.
python3 setup.py
Now, this will ask you for your GitHub Email: and Name, so it can configure git for you. After that, you might be asked to press ENTER to continue. Press ENTER and wait for the script to finish.
Now, this script will install Docker, NVM and GitHub CLI in your remote machine.
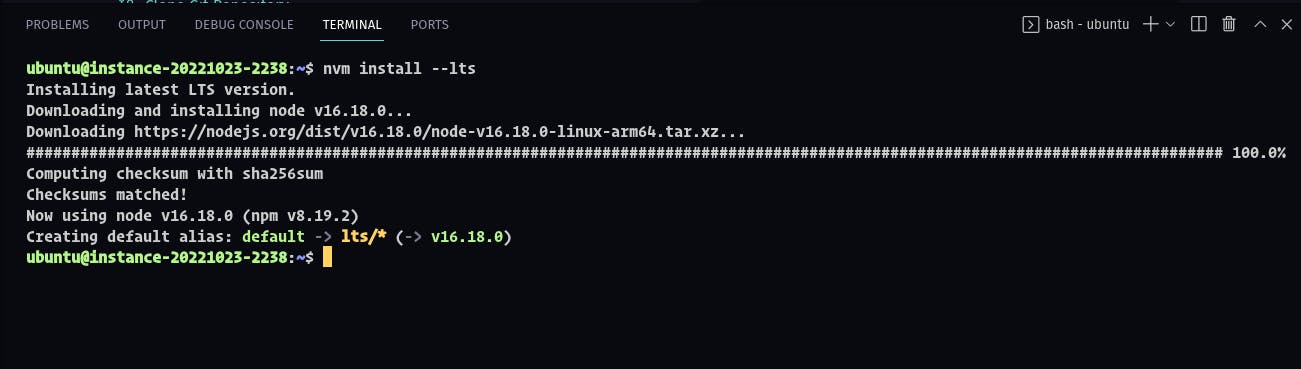
Now we'll be installing Node.js and Yarn using NVM. Run the following command.
nvm install --lts # This will install the latest LTS version of Node.js
---- OR ----
nvm install node # This will install the latest version of Node.js

Once, that's done, run the following command if you want to install yarn package manager.
npm install -g yarn

Now, it's done.
Creating a Next.js Project
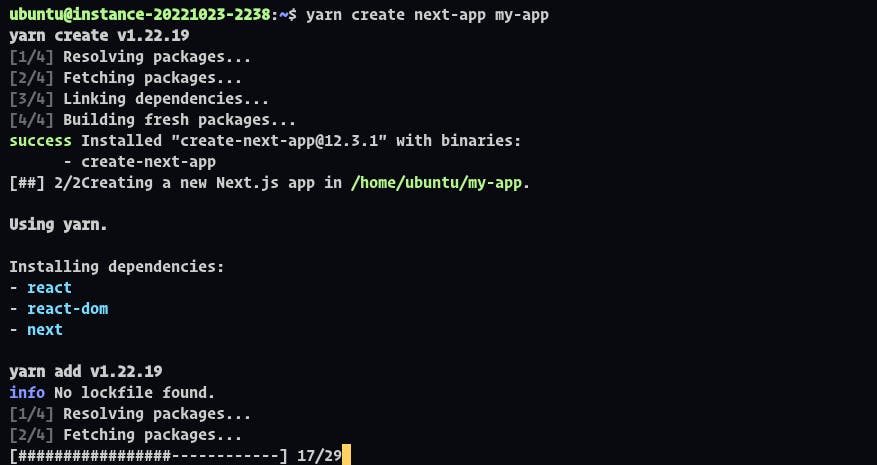
Now, run the following command to create a Next.js project in your remote machine.
npx create-next-app my-app
# OR
yarn create next-app my-app

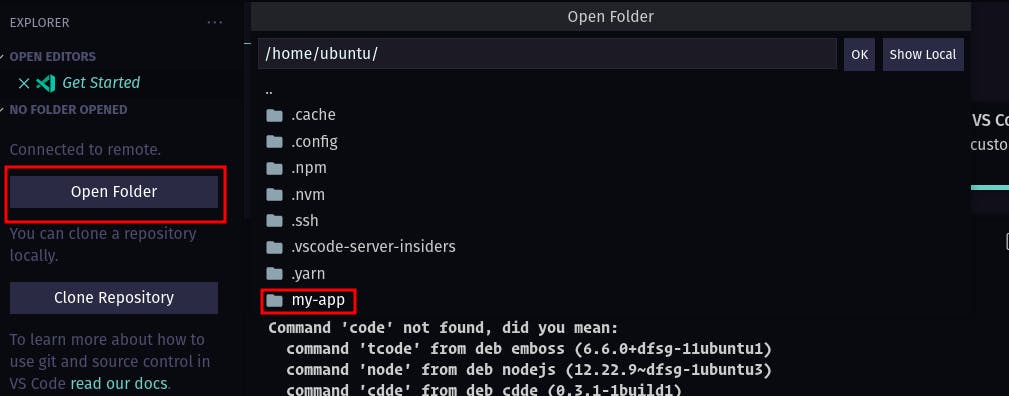
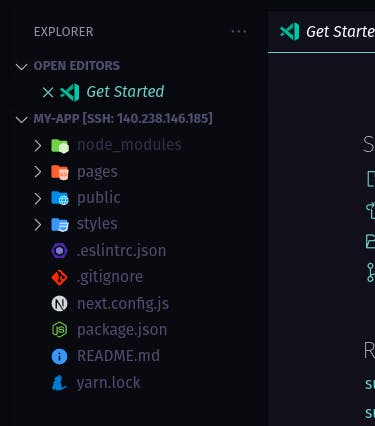
Once, you create a project, you can open that in your VS Code, by clicking on the Open Folder button on the Explorer of the VS Code.

This will open the project in your VS Code. Now, you can start working on your project.

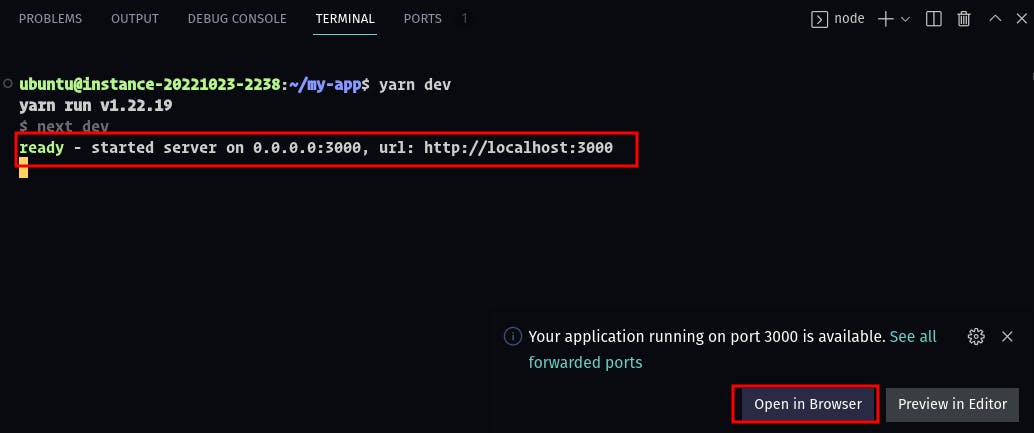
Now, run the following command to start the development server.
yarn dev

Now, you can access your project using localhost:3000 in your local machine.

Port Forwarding
In the above example while starting a development server, we used localhost:3000 to access our project. Do you know how vscode is able to make our remote project accessible in our local machine? It's because of port forwarding.
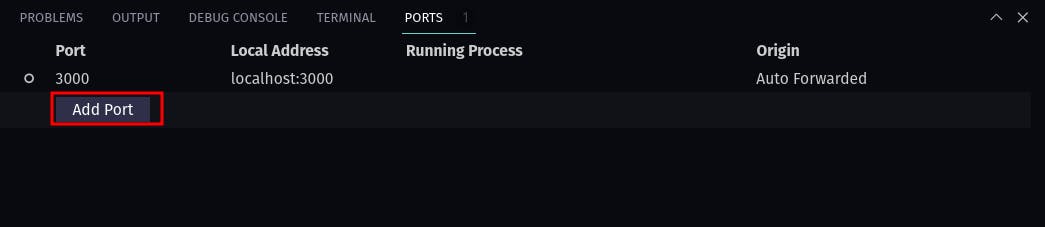
If you open your terminal in VS Code, you'll see a Ports panel. Once you click on that panel, you'll see all the forwarded ports. Most of the time, VS Code will automatically forward the ports for you. But, if you want to forward a port manually, you can do that by clicking on the Add Port button in the Ports panel.

Now, you can access that port too. If the same port is already in use in your local machine, then vscode will assign a random port for you. You can access your remote project using that random port.
Accessing VS Code in a Browser
If you don't want to install a VS Code in your local machine to access your remote machine. You can easily install code-server and access your remote machine using a browser.
For that too, I have created a script in python. Which will install code-server in your remote machine and use nginx to assign a custom domain to it.
First, connect to your remote machine using SSH Client(Terminal in MacOS and Linux, Putty in Windows, VS Code Terminal after connected to Remote Machine) , I will be using Terminal(I'm using PopOs) and run the following command.

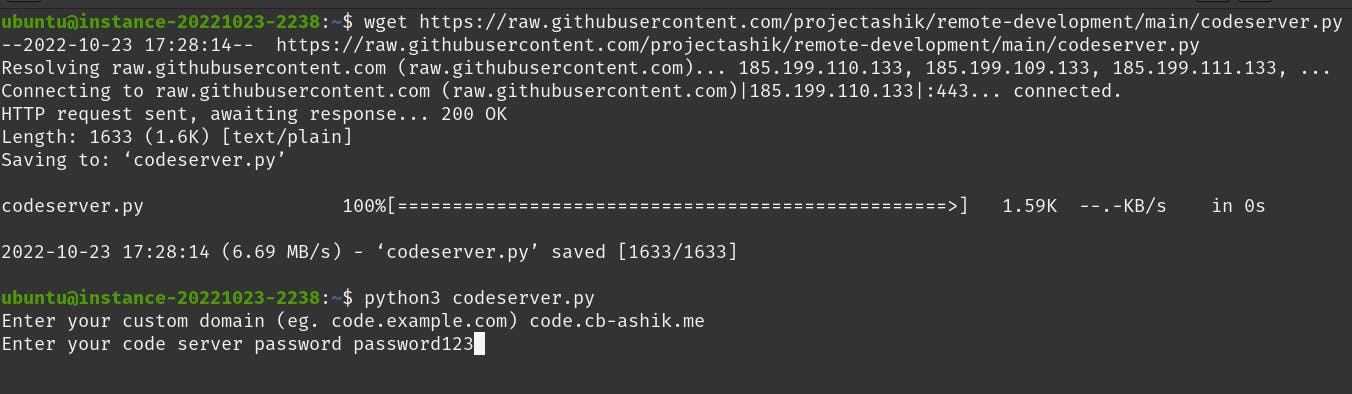
wget https://raw.githubusercontent.com/projectashik/remote-development/main/codeserver.py
python3 codeserver.py

Don't forgot to stop apache2 if you have installed php too.
sudo systemctl stop apache2
Now, it'll ask you to enter a custom domain name. Enter the domain name in which you want to host your code server. And don't forget to add a A record in your domain name pointing to your remote machine's Public IP address.
Note: Don't forgot to expose port
80in your remote machine. You can do that by going toNetworkingtab in your remote machine provider UI and adding aIngress RuleforHTTP|TCPprotocol.
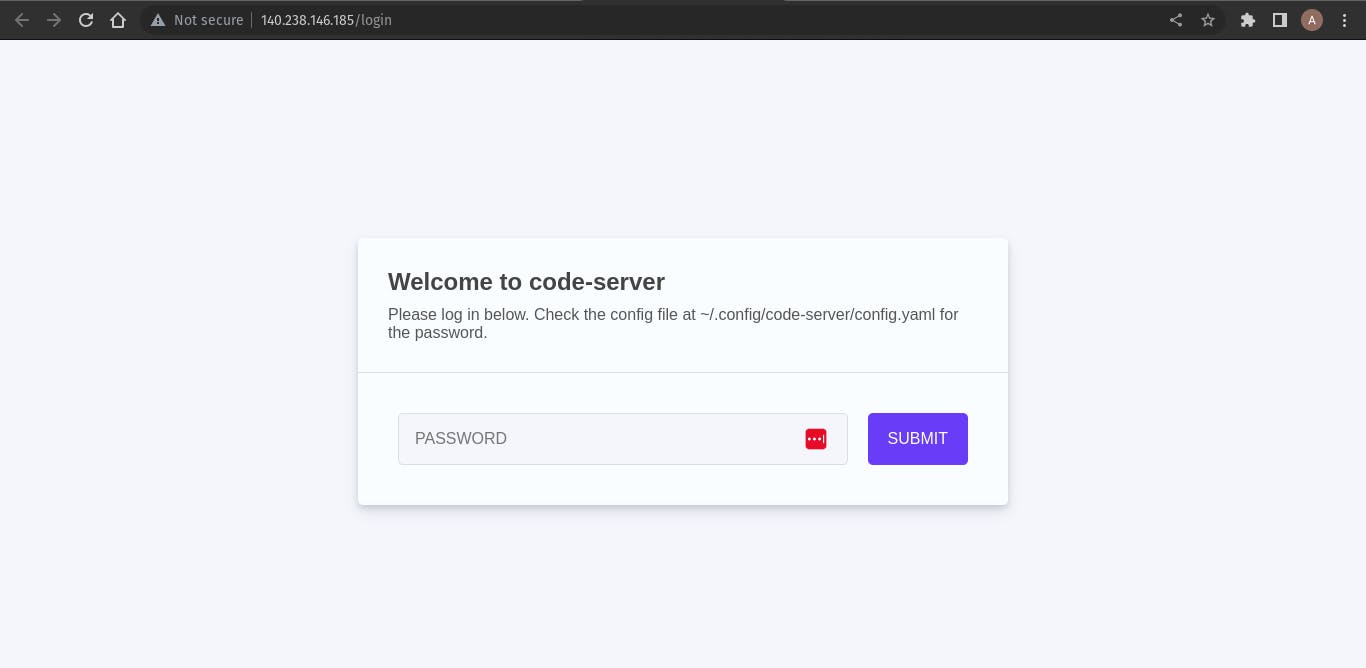
Now, it'll ask you for a password for your code server. Enter a password and wait for the script to finish.
Now, you can access your code server using your custom domain name or your ip.

If you're using Oracle Cloud, you'll need to run another script to make your code server accessible in the browser.
wget https://raw.githubusercontent.com/projectashik/remote-development/main/codeserver-postscript-in-oracle.py
python3 codeserver-postscript-in-oracle.py
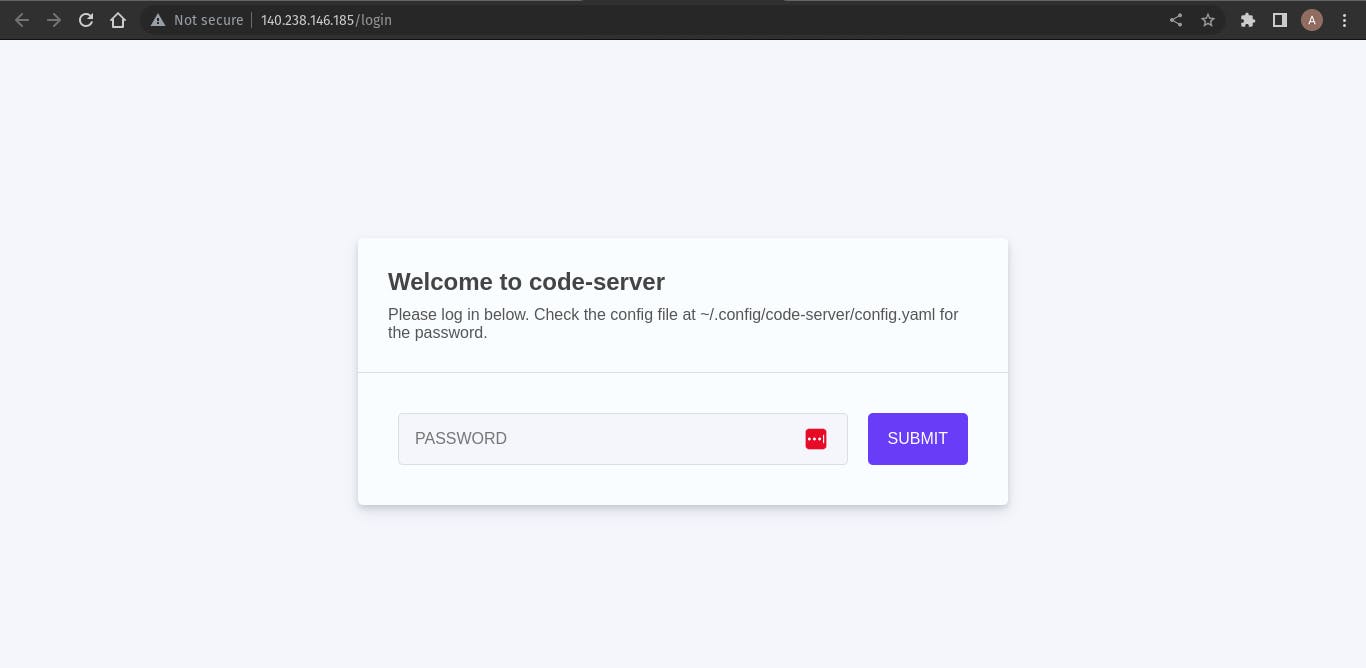
Now, you can access your code server using your custom domain name or you can access it using http://{ip}.

Here, use the password you entered while running the script.
Now, if you need to access your project in specific port, you have to expose that port and access that using http://{ip}:{port}.

Conclusion
In this article, we have learned how to setup a remote machine and access it using VS Code. We have also learned how to install Docker, NVM, GitHub CLI, Node.js, Yarn and create a Next.js project in our remote machine. We have also learned how to access our remote machine using a browser.
If you have any questions, feel free to ask me in the comment section below. I'll try to answer your questions as soon as possible.
