Hello, world
Let's learn How to integrate Next.js with MongoDB?.
Introduction
In this article, we'll learn how to connect MongoDB database with Next.js. And also learn how to perform CRUD(Create, Read, Update, Delete) operations in MongoDB.
Before starting, I am assuming that you know the basics of No-SQL database like what collections and documents are?
Let's Build
Creating Application
Run the following command to create a new Next.js Application.
# yarn
yarn create next-app mongo-example
# npx
npx create-next-app mongo-example
#pnpm
pnpm create next-app mongo-example
Create mongoDB database
You can download mongoDB community server in your local machine and use it. But for the ease, I will be using mongoDB Atlas.
- Go to mongodb.com and register for a account and you will be asked some of the questions give the answers to them.
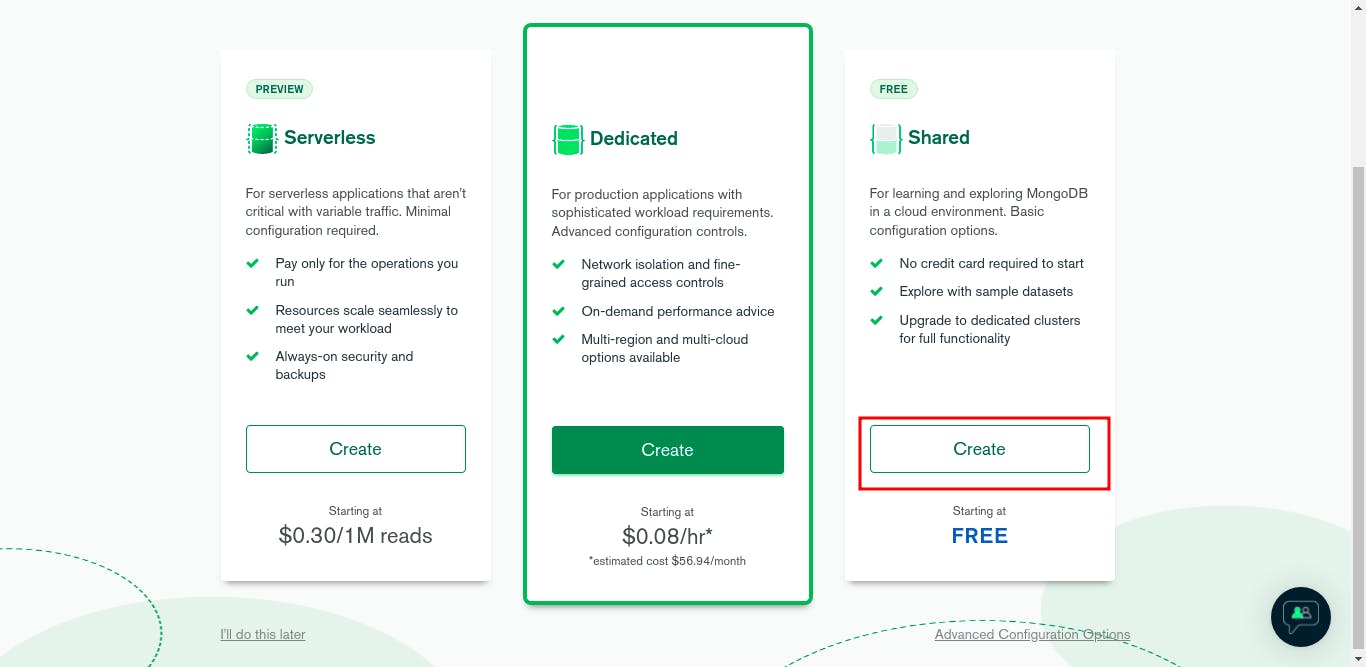
- Click on
Createon free one to get a free mongo db database.
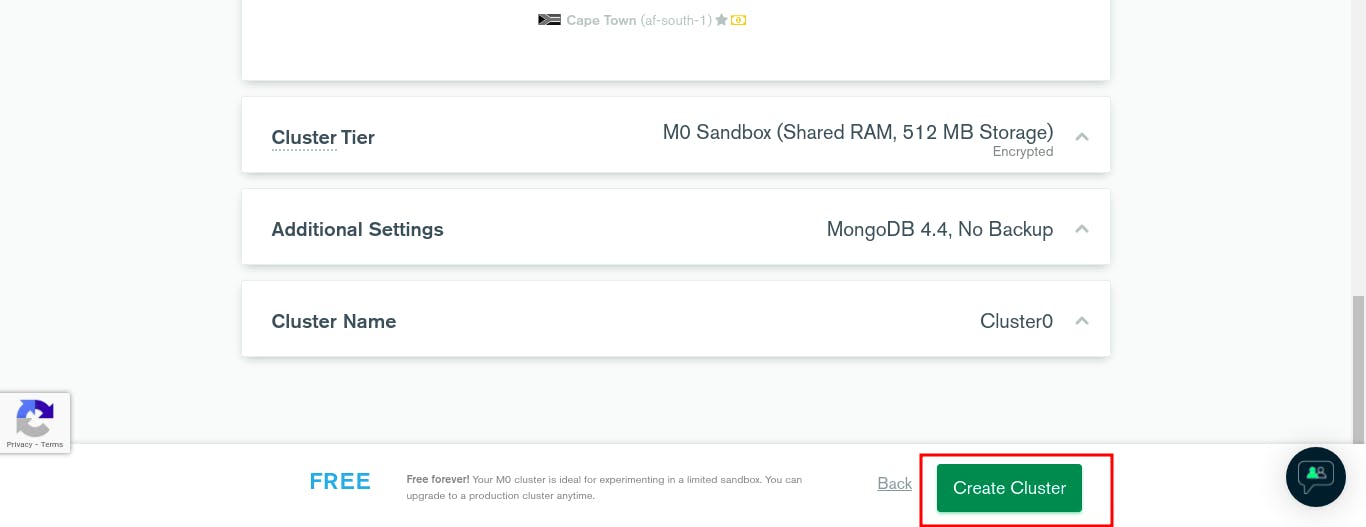
- Now again click on
Create cluster.
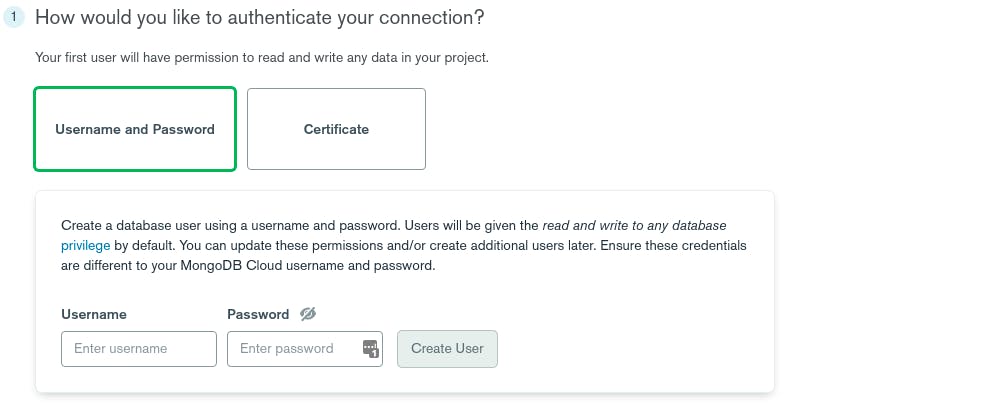
- Now, create a new user by filling the username and password filled. You will require this credentials while connecting to database.

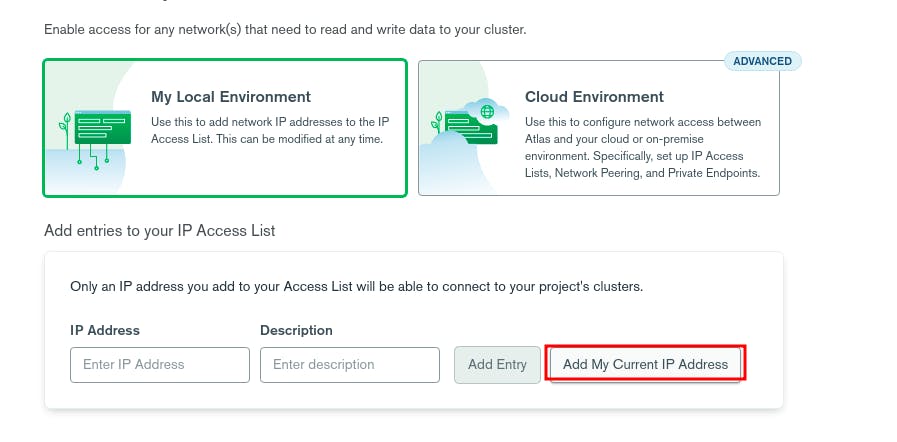
- Now, whitelist your IP to connect to this db instance, by clicking on
Add my current IP Address.
- Then click on
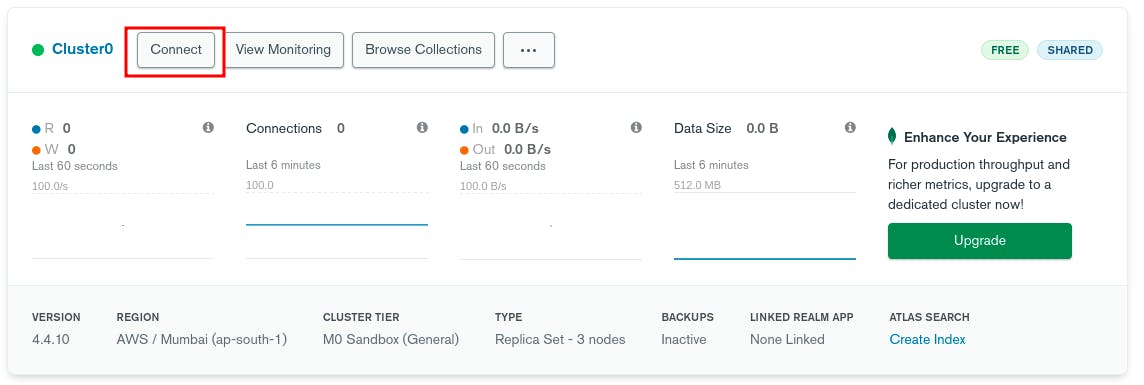
Finish and closeand again click onGo to databases. - Now, wait until your free cluster is created, once it is created click on
connect.
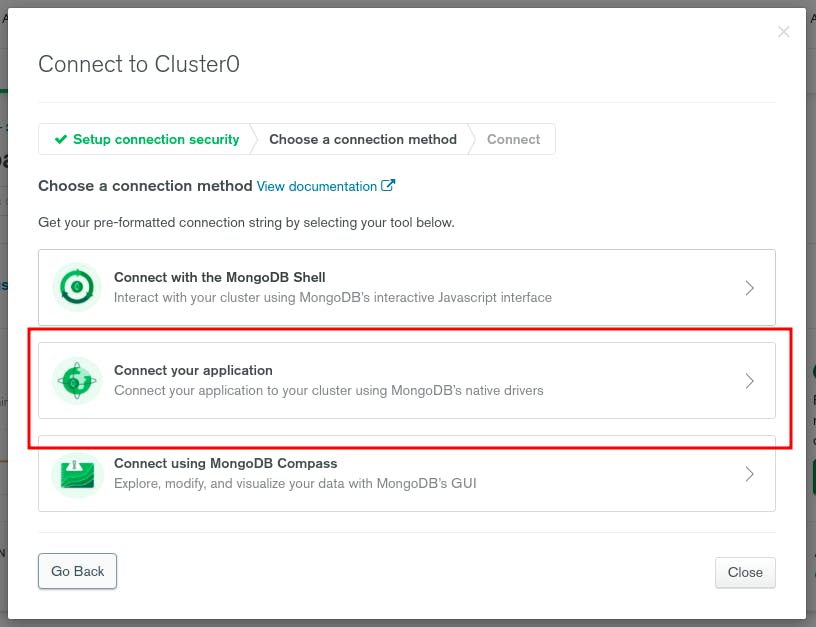
- Now, click on second option.

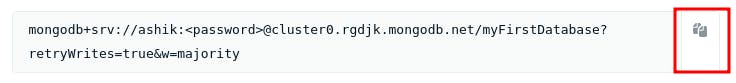
- Now, copy the connection URI.

Connecting Next.js app to mongoDB database
Create a new file in the root of the project named
.env.localand add the following.MONGODB="<YOUR_CONNECTION_STRING>"Note: In the connection URI you should replace
<password>with the actual password.Now, install the required package.
#yarn
yarn add mongodb
#npm
npm install mongodb
#pnpm
pnpm add mongodb
- Create a new file name
mongodb.jsinlibsdirectory. And add the following content.
// libs/mongodb.js
import { MongoClient } from "mongodb";
const MONGODB_URI = process.env.MONGODB_URI;
// check the MongoDB URI
if (!MONGODB_URI) {
throw new Error("Define the MONGODB_URI environmental variable");
}
let cachedClient= null;
let cachedDb = null;
export async function connectToDatabase() {
// check the cached.
if (cachedClient && cachedDb) {
// load from cache
return {
client: cachedClient,
db: cachedDb,
};
}
// Connect to cluster
let client = new MongoClient(MONGODB_URI);
await client.connect();
let db = client.db();
// set cache
cachedClient = client;
cachedDb = db;
return {
client: cachedClient,
db: cachedDb,
};
}
Let's Build Todo Application
Create API Routes for CRUD Operation
Create Todo
Create a file name add-todo.js inside pages/api folder.
And add the following content.
import { connectToDatabase } from "../../libs/mongodb";
export default async function handler(req, res) {
const { db } = await connectToDatabase();
// Take user input
const { title } = req.body;
// Insert a document into the collection
const response = db.collection("todos").insertOne({
title,
completed: false,
createdAt: new Date(),
});
// Send a response
res.status(200).json({
data: await db.collection("todos").findOne({ id: response.insertedId }),
message: "Todo added successfully",
});
}
Read Todos
File name:pages/api/read-todos.js
import { connectToDatabase } from "../../libs/mongodb";
export default async function handler(req, res) {
const { db } = await connectToDatabase();
// Send all the todos
const todos = await db.collection("todos").find({}).toArray();
res.status(200).json(todos);
}
Update Todo
File name:pages/api/update-todo.js
import { ObjectId } from "mongodb";
import { connectToDatabase } from "../../libs/mongodb";
export default async function handler(req, res) {
const { db } = await connectToDatabase();
// Update Todo Data
const { title, completed, id } = req.body;
// Update the todo with the given id
await db.collection("todos").updateOne(
{ _id: ObjectId(id) },
{
$set: {
title,
completed,
},
}
);
// Send a response
res.status(200).json({
data: await db.collection("todos").findOne({ _id: ObjectId(id) }),
message: "Todo updated successfully",
});
}
Delete Todo
File name:pages/api/delete-todo.js
import { ObjectId } from "mongodb";
import { connectToDatabase } from "../../libs/mongodb";
export default async function handler(req, res) {
const { db } = await connectToDatabase();
// Delete Todo ID
const { id } = req.body;
// Delete the todo with the given id
const response = await db
.collection("todos")
.deleteOne({ _id: ObjectId(id) });
// Send a response
res.status(200).json({
data: await db.collection("todos").findOne({ _id: ObjectId(id) }),
message: "Todo deleted successfully",
});
}
Testing
First run the dev server using the one of the following command.
yarn run dev
npm run dev
pnpm run dev
Now, You can install any of the REST API client and test them, for now I'll be using VS code extension Thunder Client.
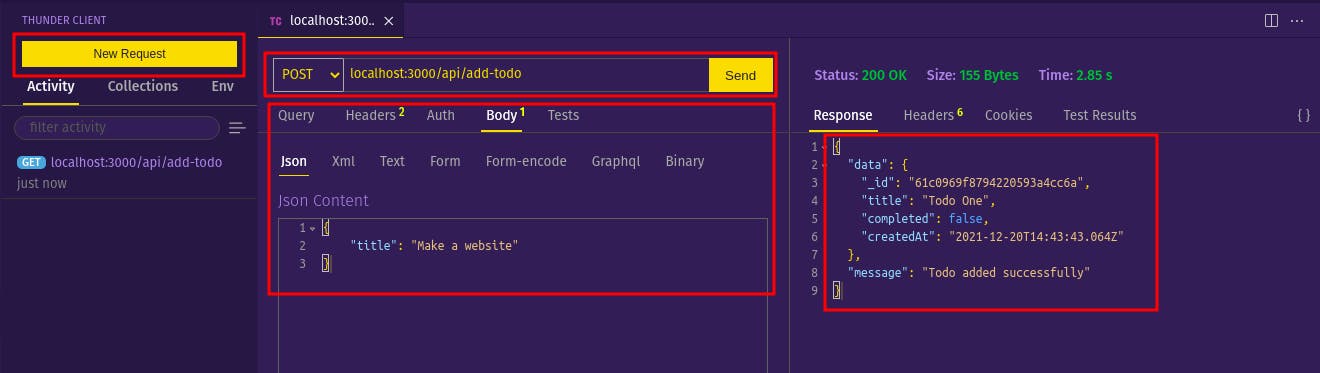
Create Todo

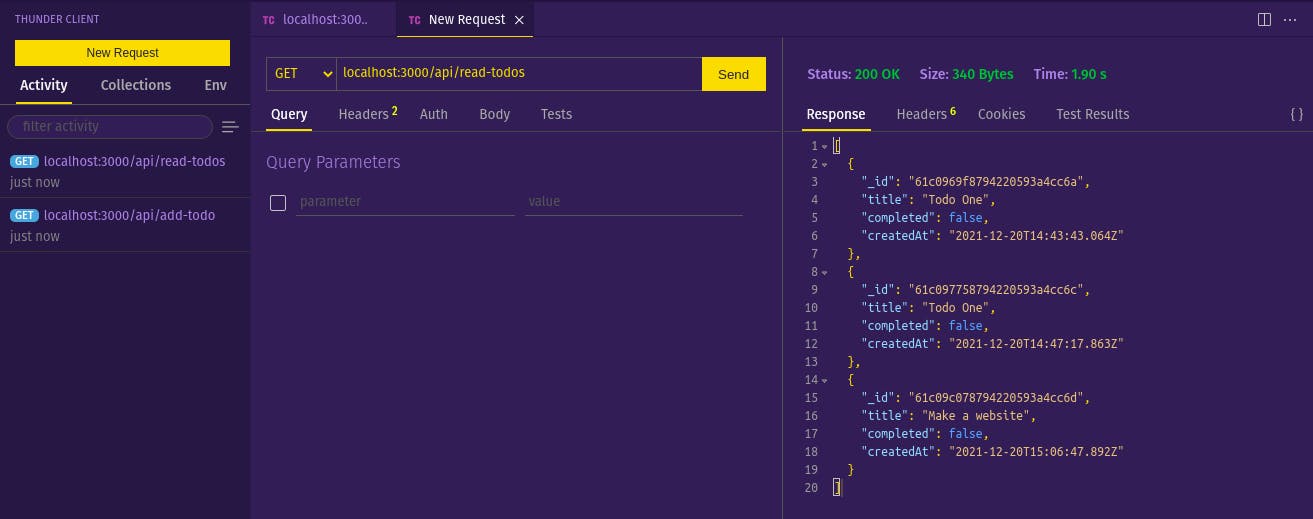
Read Todos

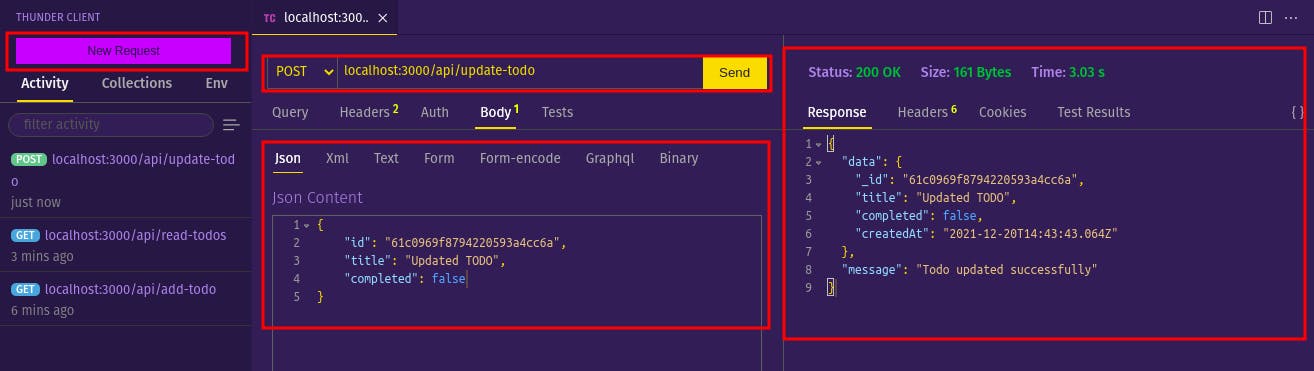
Update Todo

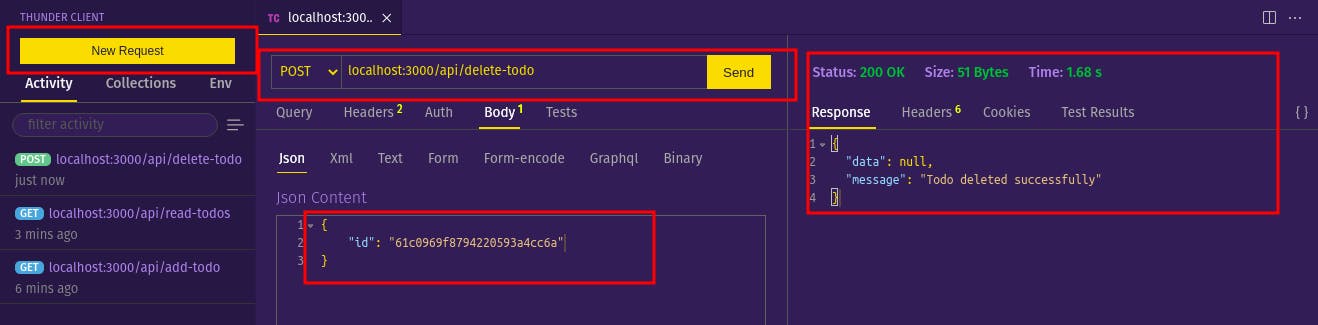
Delete Todo

Useful Links
So, this much for today guys, if you have got any issue, feel free to ask and thank you for reading.