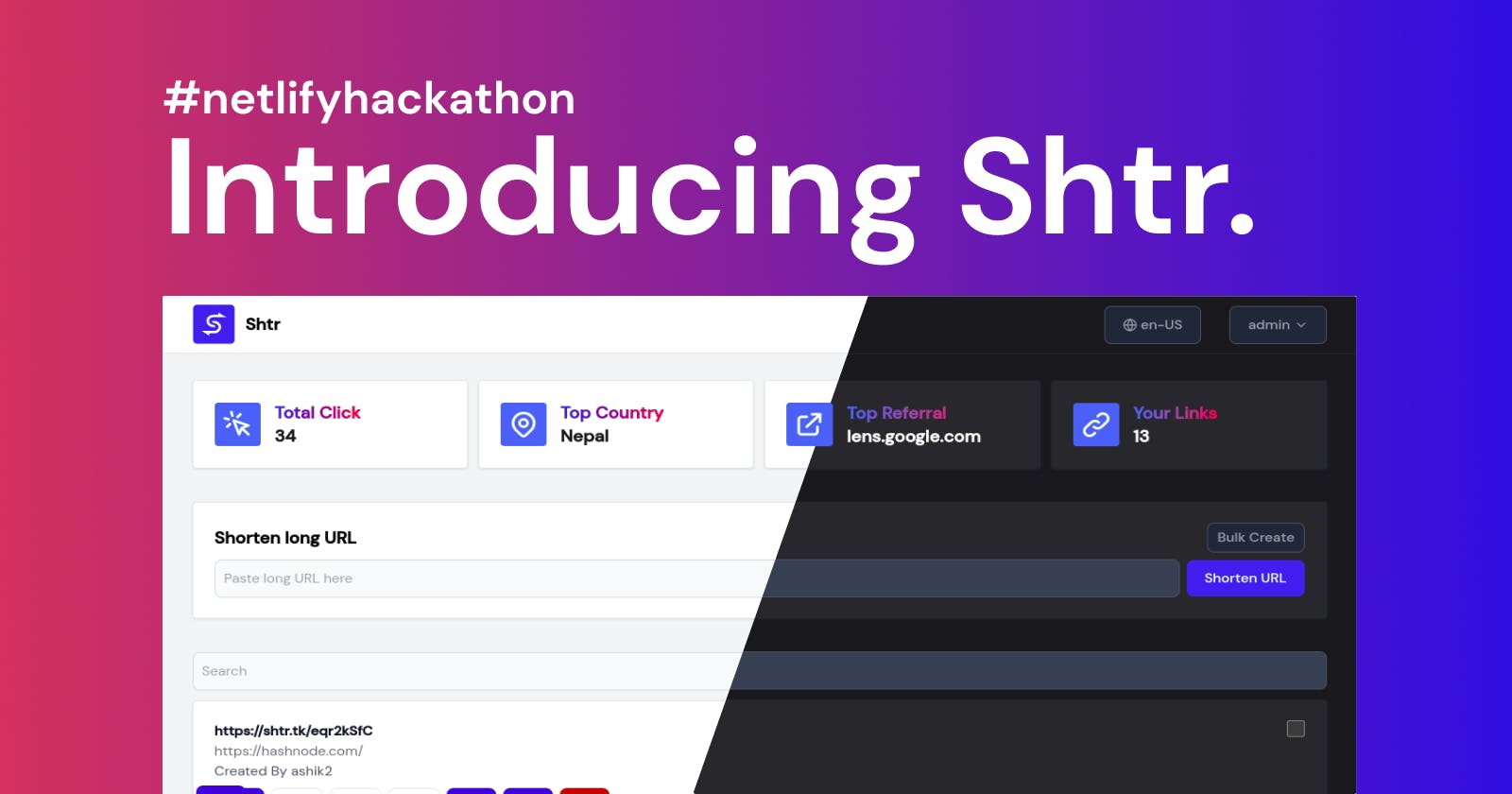
Introducing Shtr - A open-source, and free URL shortner.
A powerful, open-source, and free URL shortner.
Shtr is my submission to the Netlify x Hashnode Hackathon.
What is Shtr?
Shtr is a powerful, free, open-source, and self hosting url shortner. Shtr includes many pro features like password protection, bot detection (coming soon), qr code generation, and many more.
Why Shtr? ☆
Shtr contains lots of features, that are not available in other url shortners for free. Some of the important features are:
Opensource and free
Shtr is an open source url shortner available under MIT License.
Easy to install
Shtr provide simple installation for the following platform.

Later in the future, docker will also be available. Through which you can easily install shtr in other platforms too.
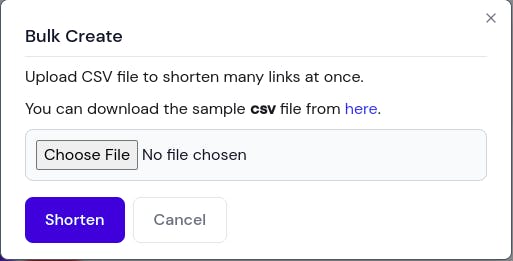
Bulk Shortening
Shorten more than one links at a time. You can upload csv file containing the links to shorten them at once.

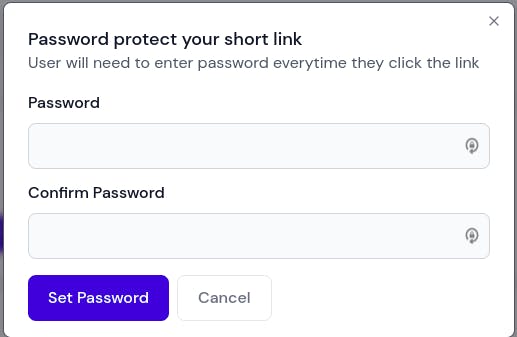
Password Protection
You can protect your short links from unauthorized access by setting a password.

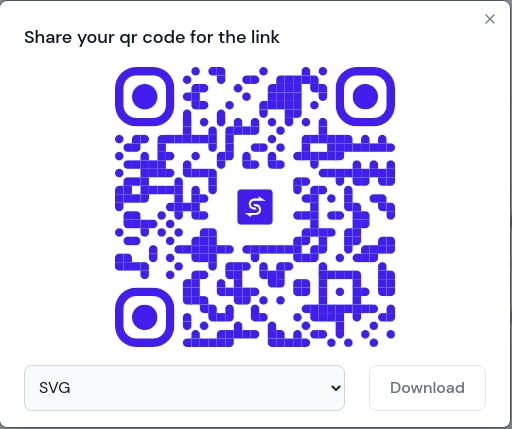
QR Code Generation
You can share the short links with the QR code provided by shtr. In future releases, user's will be able to customize the look of the QR code according to their brand (this will be done within this week).

Bot Detection (coming soon)
You can enable bot protection and Shtr will stop bots from accessing the links. (Already started implementing it.)
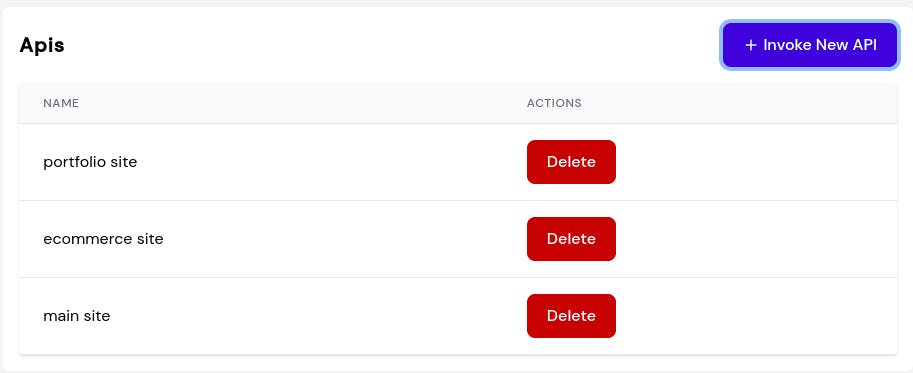
API
Users can easily create short urls using the API too.

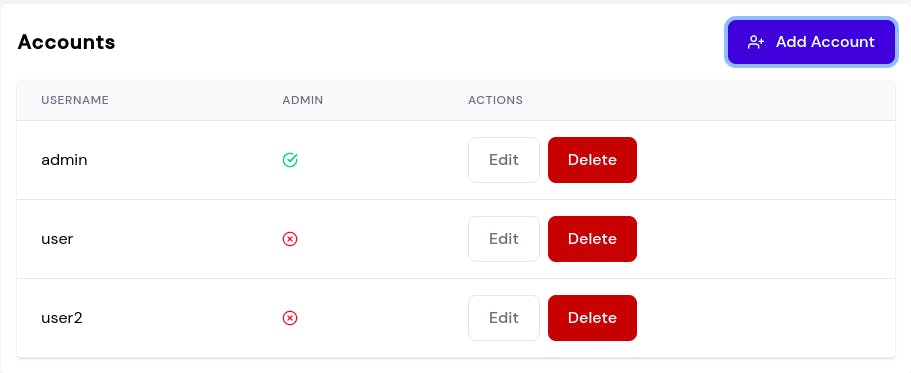
Multiple Users
The Admin can add multiple users who can shorten links.

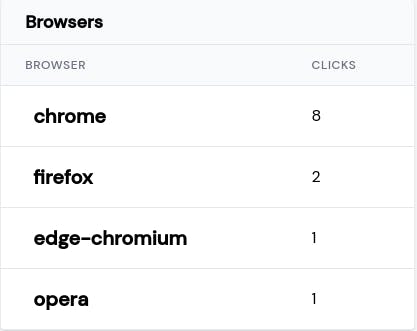
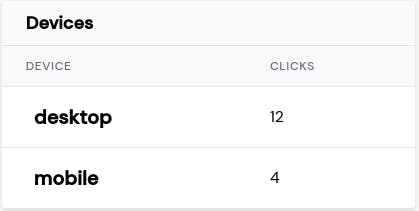
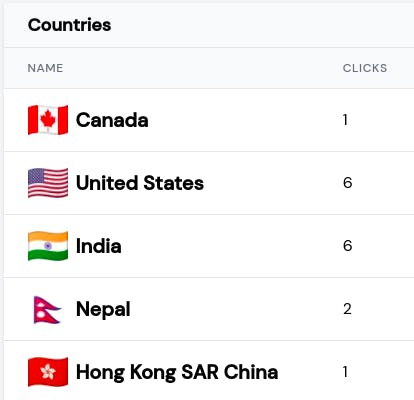
Detailed analytics
You can view from which country, device, and browser the link was visited and which was the referral website.



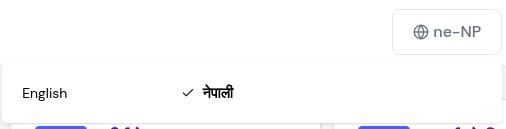
Internationalization
Currently, Shtr is available in two languages. I'm planning to make it available in more than 10 languages.

and many more are there.
How to Shtr?
In order to use Shtr, you need to deploy/host this on your own, which is very simple AF.
Netlify
Here's a guide on deploying Shtr in Netlify.
First create a PostgreSQL database, which you can get for free from the following platform.
- Supabase: supabase.io
- Railway.app: railway.app
After creating the database, run the SQL query provided in this link in your database.
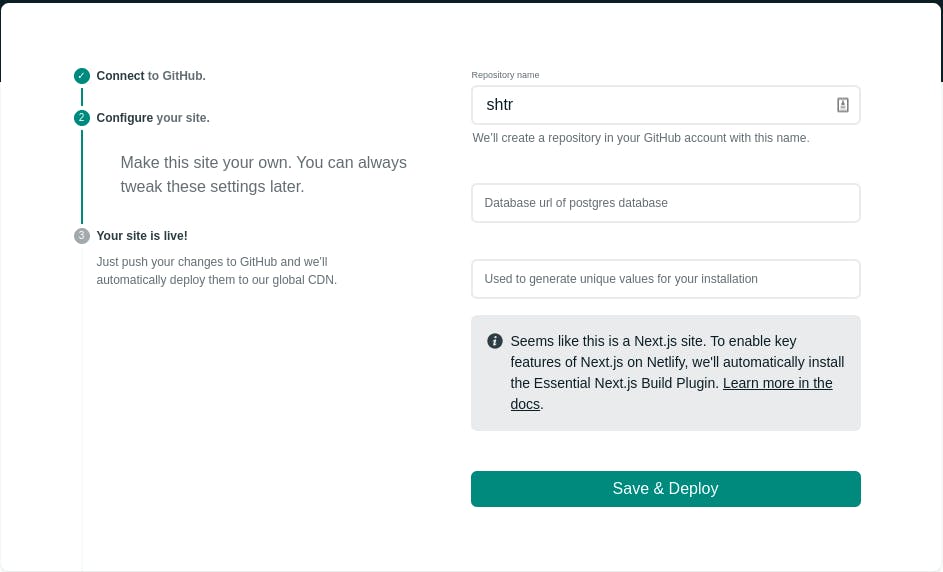
Then, connect to GitHub on Netlify.
Now, add the required credentials.

Finally, click on
save & deployand see the magic.Now you can get access to the dashboard using the following credentials: Username: admin
Password: shtr
Once you enter the dashboard, make sure to change the admin password.
Heroku
Here's a guide on deploying Shtr in Heroku.
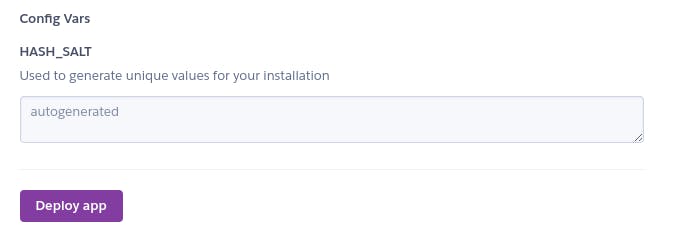
Give
HASH_SALTvalue in the heroku and hitDeploy App.
Wait until the app is installed.
- Now you can get access to the dashboard using the following credentials:
Username: admin
Password: shtr
Once you enter the dashboard, make sure to change the admin password.
How was it built?
Let's get into the behind-the-scenes of building the app.
Stack

Roadmap
Let's see what the other's upcoming features of Shtr.
Discord Bot
I'm planning to build a Discord bot that can help you manage all the tasks of the Shtr from Discord.
App Link
With this feature, you can open different links based on the device user's are using. Like playstore for android user and app store for iOS user.
Important Links
I hope you like the idea. Thanks for reading.