Introducing Postlr. - Multi-Platform blogging and scheduling
Article publishing and scheduling in hashnode and dev.to.
Hey Folks 👋
I am Ashik Chapagain. I hope you all are having a beautiful day today and wish for a beautiful day in the coming days. Today, I am introducing Postlr., a multi-platform blogging and scheduling platform.
Introduction
Postlr. is a web app that helps you publish your article on multiple platforms and schedule it too. Postlr. supports both article publishing and scheduling in Hashnode and Dev.to.
How it works?
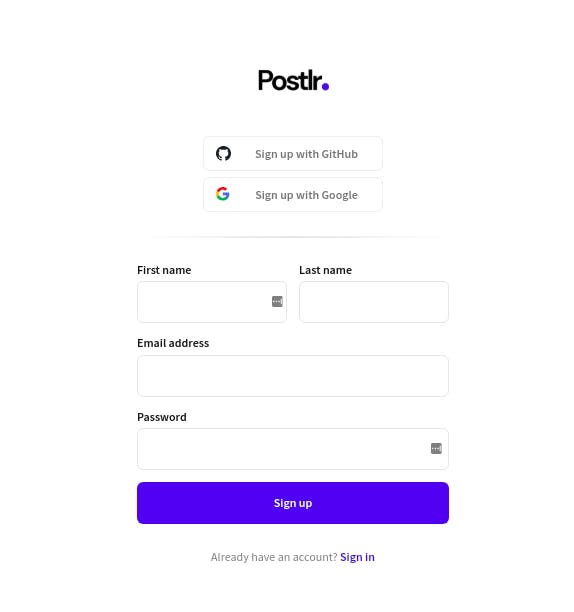
Create your account
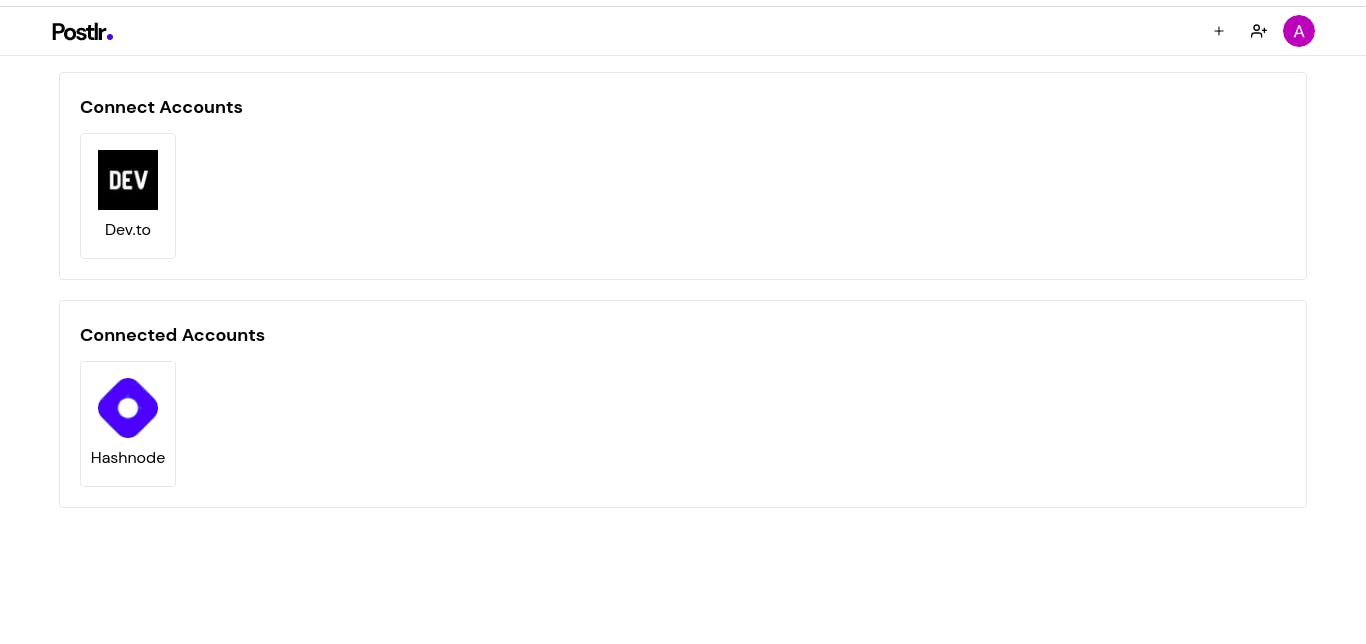
Connect your hashnode or dev.to tokens
Postlr. supports Hashnode and Dev.to. To connect your account to Postlr., you need to use your token.
 We validate your token by creating a sample article in your account.
In hashnode, we delete that sample article, but in dev.to, we create unpublished article because of dev to API restriction. Dev.to API doesn't allow to delete the article.
Once your token is validated, it gets encrypted and stored in the database.
We validate your token by creating a sample article in your account.
In hashnode, we delete that sample article, but in dev.to, we create unpublished article because of dev to API restriction. Dev.to API doesn't allow to delete the article.
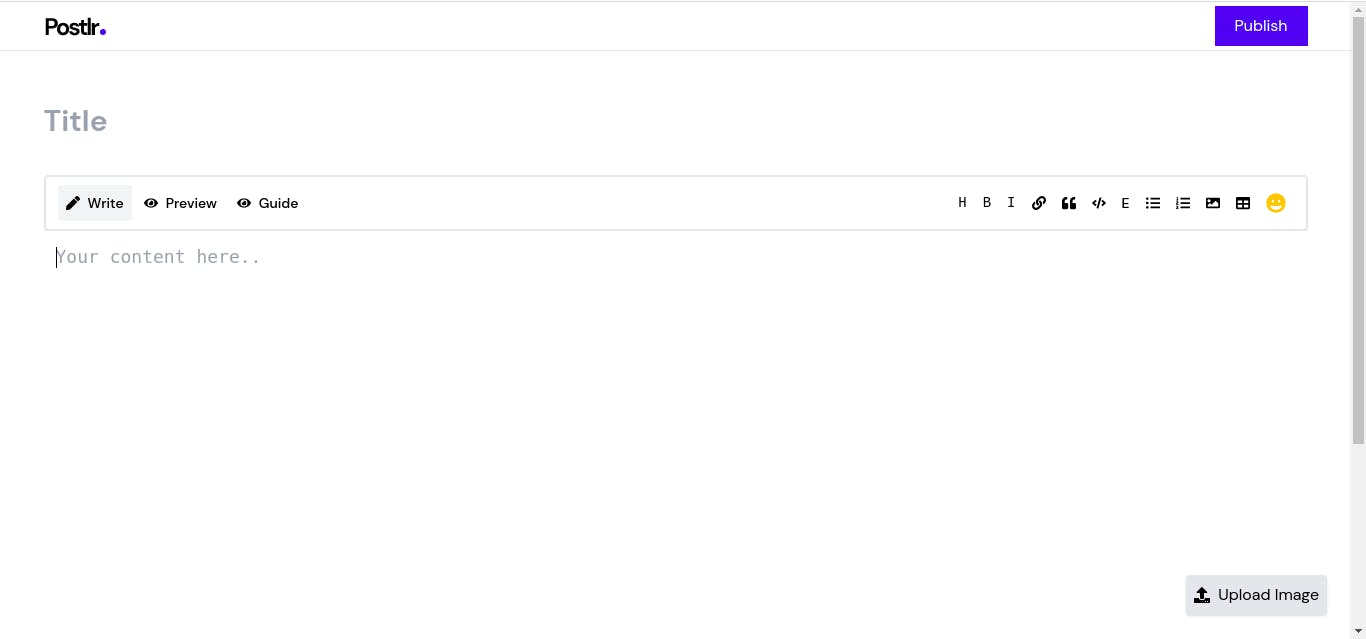
Once your token is validated, it gets encrypted and stored in the database. Create Article
Now you have to create an article, and Postlr. will either publish or schedule your article based on your instruction.

How scheduling in Postlr. works?
Scheduling task is handled by Postlr. Schedular Script which is hosted in glitch and runs every 10 minutes which is handled by CronJob.Org.
Platforms
Features
Publishing
You can publish your article directly to the hashnode and dev.to.
Scheduling
You can schedule your articles in hashnode and dev.to.
Markdown Editor
Advanced markdown editor with many features like buttons to heading, blockquotes, tables, code snippets, lists, photos, etc. It uses react-markdown with the remark-gfm plugin for converting MD to HTML for preview. emoji-mart for emoji functionality in the editor.
Image Uploader
Postlr. allows you to upload the image from the editor and use it in your blog. When you upload the image, postlr. generates the MD text for adding the image to your article and URL too which you can use in the cover image field.
Emoji Picker
Adding emojis in the article shows the emotion of the author. Many of us use many emojis in the article but hashnode doesn't have the emoji picker in the editor but Postlr. does.
Gif Search (Coming ..... )
Many of us like to add gifs to our posts. So, Gif Search which is an upcoming feature will allow you to search and add the gif from tenor to the editor.
Tech
- Clerk : Easy to integrate authentication system
- TailwindCss: Customizable utilities based css framework
- NextJs: Production ready React framework
- Prisma: Next-generation Node.js and TypeScript ORM
- Cloudinary: Storing Image
- Supabase Postgres Database: Database
- NodeJs: For scheduling script
- Glitch: For serving node script
Other Libraries
- react-hot-toast: For Hot 🔥 Toast
- react-icons: For Icons
- react-markdown : Markdown to HTML
- emoji-mart : Emoji Picker
- @tippyjs/react : For Tooltip
- jotai : For state management
- nextjs-progressbar : For Progress Bar
- react-copy-to-clipboard: For copy to clipboard purpose
- react-loading-skeleton : For skeleton loading
If you like this project consider giving star in Github.
If you like this article, consider reacting to this article.