Add table of contents (index) in your hashnode article
Easily add a table of contents in your hashnode article.
Index
Hey Hashnoders
In this article, you will get to know about how to add a table of contents.
How?
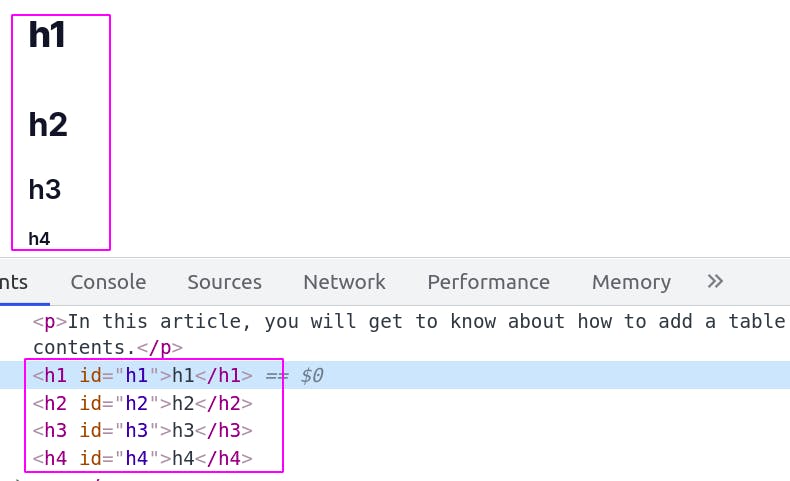
When you create a heading like # heading here or ## heading here or ### heading here or #### heading here, hashnode assign an id to each of them. For eg., If your heading is # Hey hashnoders then the compiled HTML would be <h1 id="hey-hashnoders">Hey hashnoders</h1>.

Now we'll take advantage of this feature and create a table of contents (index).
We have to create a link that moves to that id.
Demo
## Index
- [Introduction](#introduction)
- [Inspiration](#inspiration)
- [How it works?](#how-it-works)
## Introduction
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ut luctus purus, ac ultrices nisl. Etiam sed scelerisque dui. Nam consequat pretium arcu vitae ullamcorper. Vivamus id dignissim eros. Praesent in erat eleifend, vestibulum ex ut, vulputate neque. Etiam dolor nisl, scelerisque ut varius et, ornare sit amet velit. Sed sed imperdiet ante, eu pharetra erat. Nulla facilisi. Pellentesque dolor ante, sagittis sed erat sit amet, iaculis varius velit. Praesent congue finibus velit, a gravida erat lacinia eu. Proin rutrum urna consectetur, eleifend orci ac, fermentum mauris. Integer aliquet sem orci, ultricies egestas risus laoreet id.
Suspendisse viverra quis magna at finibus. Quisque in luctus massa. Sed fermentum nisi libero, ac vulputate metus tincidunt et. In et vehicula neque. Phasellus accumsan varius elit a posuere. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus tempor lobortis.
## Inspiration
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ut luctus purus, ac ultrices nisl. Etiam sed scelerisque dui. Nam consequat pretium arcu vitae ullamcorper. Vivamus id dignissim eros. Praesent in erat eleifend, vestibulum ex ut, vulputate neque. Etiam dolor nisl, scelerisque ut varius et, ornare sit amet velit. Sed sed imperdiet ante, eu pharetra erat. Nulla facilisi. Pellentesque dolor ante, sagittis sed erat sit amet, iaculis varius velit. Praesent congue finibus velit, a gravida erat lacinia eu. Proin rutrum urna consectetur, eleifend orci ac, fermentum mauris. Integer aliquet sem orci, ultricies egestas risus laoreet id.
Suspendisse viverra quis magna at finibus. Quisque in luctus massa. Sed fermentum nisi libero, ac vulputate metus tincidunt et. In et vehicula neque. Phasellus accumsan varius elit a posuere. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus tempor lobortis.
## How it works?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ut luctus purus, ac ultrices nisl. Etiam sed scelerisque dui. Nam consequat pretium arcu vitae ullamcorper. Vivamus id dignissim eros. Praesent in erat eleifend, vestibulum ex ut, vulputate neque. Etiam dolor nisl, scelerisque ut varius et, ornare sit amet velit. Sed sed imperdiet ante, eu pharetra erat. Nulla facilisi. Pellentesque dolor ante, sagittis sed erat sit amet, iaculis varius velit. Praesent congue finibus velit, a gravida erat lacinia eu. Proin rutrum urna consectetur, eleifend orci ac, fermentum mauris. Integer aliquet sem orci, ultricies egestas risus laoreet id.
Suspendisse viverra quis magna at finibus. Quisque in luctus massa. Sed fermentum nisi libero, ac vulputate metus tincidunt et. In et vehicula neque. Phasellus accumsan varius elit a posuere. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus tempor lobortis.
The output will look like below:
Index
Introduction
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ut luctus purus, ac ultrices nisl. Etiam sed scelerisque dui. Nam consequat pretium arcu vitae ullamcorper. Vivamus id dignissim eros. Praesent in erat eleifend, vestibulum ex ut, vulputate neque. Etiam dolor nisl, scelerisque ut varius et, ornare sit amet velit. Sed sed imperdiet ante, eu pharetra erat. Nulla facilisi. Pellentesque dolor ante, sagittis sed erat sit amet, iaculis varius velit. Praesent congue finibus velit, a gravida erat lacinia eu. Proin rutrum urna consectetur, eleifend orci ac, fermentum mauris. Integer aliquet sem orci, ultricies egestas risus laoreet id. Suspendisse viverra quis magna at finibus. Quisque in luctus massa. Sed fermentum nisi libero, ac vulputate metus tincidunt et. In et vehicula neque. Phasellus accumsan varius elit a posuere. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus tempor lobortis.
Inspiration
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ut luctus purus, ac ultrices nisl. Etiam sed scelerisque dui. Nam consequat pretium arcu vitae ullamcorper. Vivamus id dignissim eros. Praesent in erat eleifend, vestibulum ex ut, vulputate neque. Etiam dolor nisl, scelerisque ut varius et, ornare sit amet velit. Sed sed imperdiet ante, eu pharetra erat. Nulla facilisi. Pellentesque dolor ante, sagittis sed erat sit amet, iaculis varius velit. Praesent congue finibus velit, a gravida erat lacinia eu. Proin rutrum urna consectetur, eleifend orci ac, fermentum mauris. Integer aliquet sem orci, ultricies egestas risus laoreet id. Suspendisse viverra quis magna at finibus. Quisque in luctus massa. Sed fermentum nisi libero, ac vulputate metus tincidunt et. In et vehicula neque. Phasellus accumsan varius elit a posuere. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus tempor lobortis.
How it works?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ut luctus purus, ac ultrices nisl. Etiam sed scelerisque dui. Nam consequat pretium arcu vitae ullamcorper. Vivamus id dignissim eros. Praesent in erat eleifend, vestibulum ex ut, vulputate neque. Etiam dolor nisl, scelerisque ut varius et, ornare sit amet velit. Sed sed imperdiet ante, eu pharetra erat. Nulla facilisi. Pellentesque dolor ante, sagittis sed erat sit amet, iaculis varius velit. Praesent congue finibus velit, a gravida erat lacinia eu. Proin rutrum urna consectetur, eleifend orci ac, fermentum mauris. Integer aliquet sem orci, ultricies egestas risus laoreet id. Suspendisse viverra quis magna at finibus. Quisque in luctus massa. Sed fermentum nisi libero, ac vulputate metus tincidunt et. In et vehicula neque. Phasellus accumsan varius elit a posuere. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vivamus tempor lobortis.
Now if you click any link on the index or table of contents in the above example, it will get you to the heading with the respective id.
Hope you like this article. If you got into any problem regarding this topic comment down.
Fun Fact: This also works for the dev.to blog too.